Debugging in the XM Cloud rendering host
Believe it or not, I find that debugging is a fun subject and I really like it, especially when there's enough time to do it - but when something all of a sudden stops working for unknown reasons, the fun sometimes stop and it becomes a bit of a chore.
Recently, a configuration change introduced with the upgrade to JSS 21.5 caused the XM Cloud rendering host to refuse to start up. An interesting aspect of the issue was that the source code in the exact same version had no problems starting up in Vercel.
The error we saw in the log looked like this:
...
Collecting page data ...
Generating static pages (0/158) ...
Generating static pages (39/158)
Generating static pages (78/158)
Generating static pages (118/158)
> frontend@21.5.0 next:start
> next start
[Error: ENOENT: no such file or directory, open '/artifacts/frontend/.next-container/prerender-manifest.json'] {
...After a lot of digging done by Sitecore Support and us, a few workarounds were identified:
-
We could start the frontend in the rendering host with
jss start:connectedrather thanjss start:production -
During testing/tuning of the SSG process on Vercel, some settings were added to
nextjs.config.jsmarked as experimental, and these were removed as part of the upgrade to JSS 21.5. Reintroducing the following configuration also served as a workaround:
experimental: {
cpus: 6
}
As of writing, we've not identified the root cause of the problem, but at least it's good to see the frontend app start like this again:
...
Collecting page data ...
Generating static pages (0/158) ...
Generating static pages (39/158)
Generating static pages (78/158)
Generating static pages (118/158)
✓ Generating static pages (158/158)
Finalizing page optimization ...
Collecting build traces ...
Route (pages) Size First Load JS
┌ /_app 0 B 110 kB
├ ● /[[...path]] 1.33 kB 519 kB
├ ○ /404 584 B 519 kB
...
Getting performance numbers from the rendering host
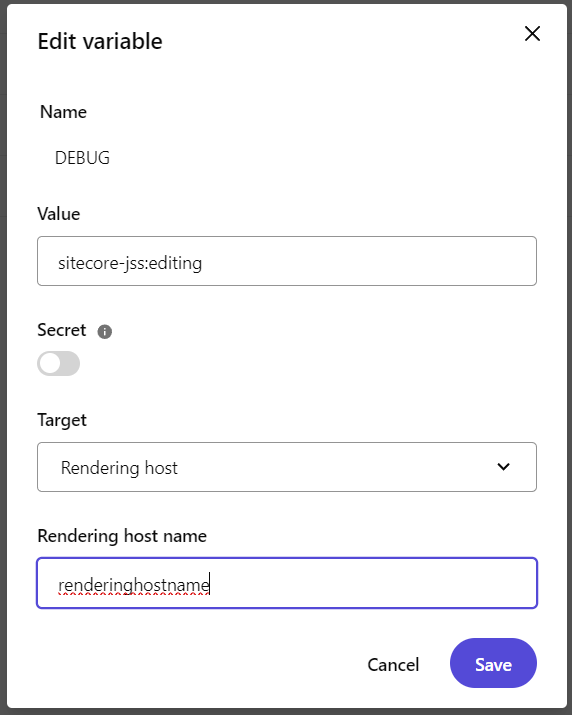
During testing, we found that performance of our source code when executed by the rendering host could be improved, but we needed numbers from the actual JSS editing middleware for Pages. To enable editing debug information from the JSS frontend when executed by the rendering host, an environment variable had to be added to the XM Cloud instance like this:

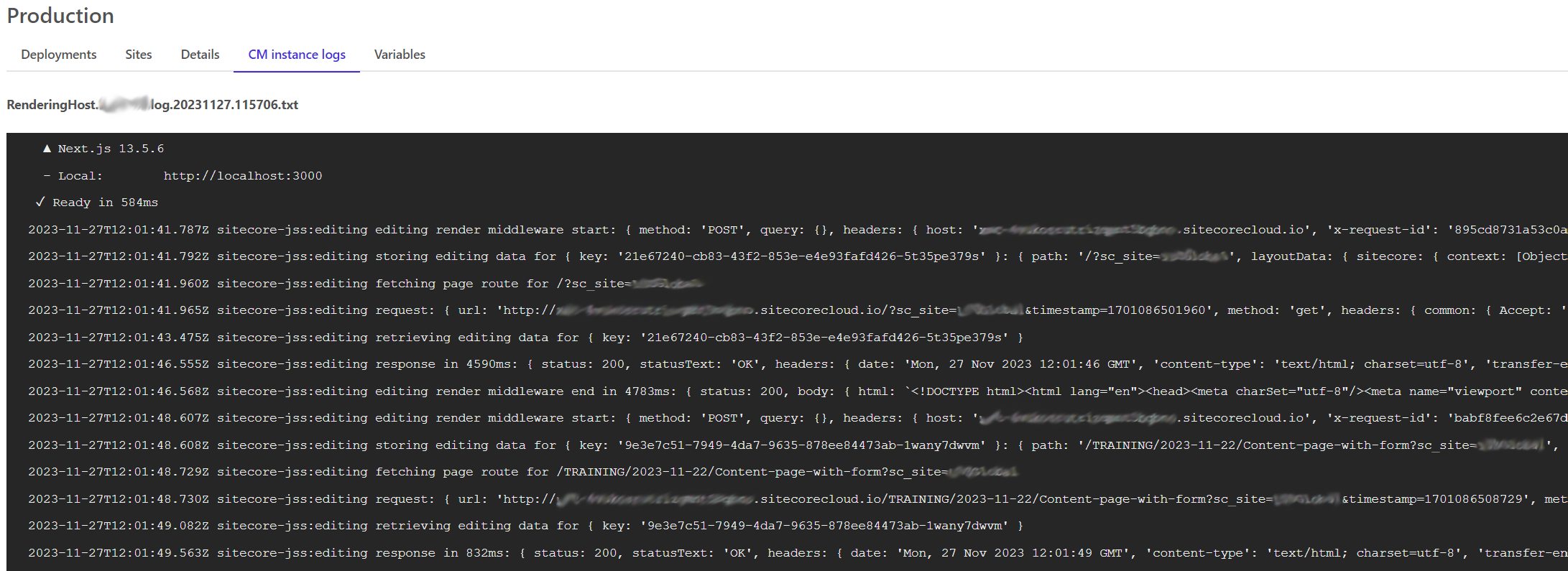
With the above change added to the rendering host environment and a subsequent deploy, we could now see info like this in the rendering host log in the XM Cloud Deploy app:

The above screenshot shows timings and performance of the pages loaded by the Pages app. With some responses on 4+ seconds, we do see room for improvement :)